Tóm tắt
Bài viết tôi tổng hợp để giúp bạn tham khảo các phương pháp về hiệu suất web và SEO, các chiến lược và nguyên tắc đã được chứng minh để tối ưu hóa hiệu suất website và tối ưu hóa công cụ tìm kiếm (SEO), tham khảo thông tin từ Washingtonpost.
Nội dung trong bài chia nhỏ nội dung SEO thành danh sách kiểm tra cơ bản, bao gồm bốn nhóm: SEO trên trang (Onpage), tối ưu hóa nội dung (Content), SEO kỹ thuật (Technical) và SEO ngoài trang (Offpage).
Các nguyên tắc về hiệu suất website tập trung vào việc tải, hiển thị và phản hồi. Nội dung bài cũng chia sẻ nhiều công cụ hiện nay được sử dụng để giám sát hiệu suất – bao gồm Lighthouse, WebPageTest, PageSpeed Insights, Google Search Console và Google Analytics.
Mục đích của hướng dẫn, bài đăng muốn đảm bảo rằng:
- Cung cấp trải nghiệm người dùng tích cực.
- Tăng khả năng hiển thị trang web.
- Thúc đẩy lưu lượng truy cập không phải trả tiền.
- Cải thiện thành công chung của trang web.
Hiệu suất website và SEO là những khía cạnh quan trọng trong sự thành công của một trang web. Cả hai đều đóng góp đáng kể vào trải nghiệm người dùng tổng thể, mức độ tương tác của người dùng và khả năng hiển thị của trang web trong các công cụ tìm kiếm.
Giới thiệu
Hiệu suất website đề cập đến tốc độ và hiệu quả khi vận hành một trang web. Một trang web có hiệu suất tốt đảm bảo trải nghiệm người dùng mượt mà và thú vị. Tầm quan trọng của hiệu suất web nằm ở các khía cạnh sau:
- Trải nghiệm người dùng: Các trang web tải nhanh cung cấp trải nghiệm người dùng tốt hơn, điều cần thiết để giữ chân người dùng và khuyến khích họ khám phá nội dung.
- Tỷ lệ chuyển đổi: Một trang web hoạt động hiệu quả có thể dẫn đến tỷ lệ chuyển đổi cao hơn vì người dùng có nhiều khả năng hoàn thành các hành động mong muốn hơn (ví dụ: liên hệ, mua hàng, đặt lịch hẹn…).
- Người dùng di động: Với việc sử dụng thiết bị di động ngày càng tăng, điều quan trọng là phải đảm bảo rằng trang web hoạt động tốt trên các thiết bị và điều kiện mạng khác nhau. Một trang web hoạt động tốt phục vụ cho nhiều đối tượng hơn và đảm bảo trải nghiệm tích cực cho người dùng di động.
- Xếp hạng tìm kiếm: Google và các công cụ tìm kiếm khác coi hiệu suất web là một yếu tố xếp hạng. Các trang web có trải nghiệm người dùng tốt có nhiều khả năng xếp hạng cao hơn trong kết quả tìm kiếm, dẫn đến tăng khả năng hiển thị và lưu lượng truy cập không phải trả tiền.

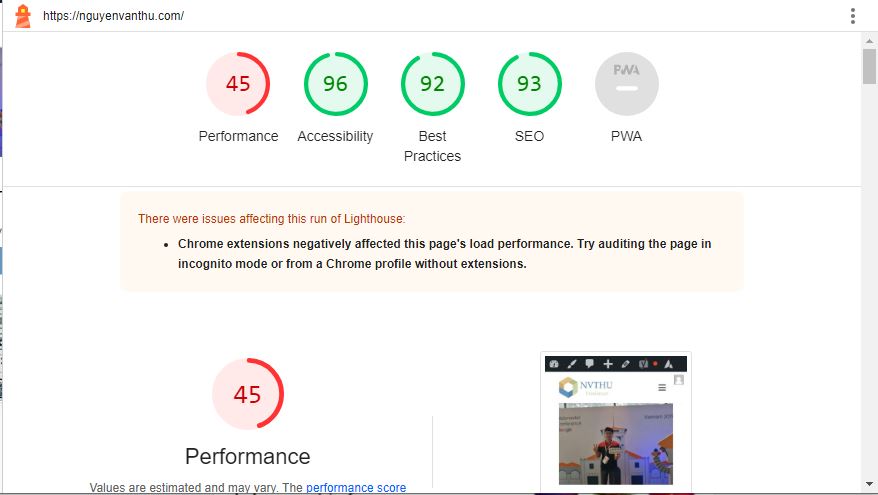
Điểm số đo lường trên website của tôi là nguyenvanthu.com qua Lighthouse khi viết bài viết này (07-2023)
SEO là quá trình tối ưu hóa một trang web để cải thiện khả năng hiển thị của nó trong các trang kết quả của công cụ tìm kiếm (SERPs). Tầm quan trọng của SEO có thể được tóm tắt trong các điểm sau:
- Lưu lượng truy cập không phải trả tiền: SEO hiệu quả giúp tăng khả năng hiển thị của trang web trong các công cụ tìm kiếm, dẫn đến nhiều lưu lượng truy cập không phải trả tiền hơn. Lưu lượng truy cập không phải trả tiền có giá trị vì nó được nhắm mục tiêu và thường có tỷ lệ chuyển đổi nhất định.
- Độ uy tín và đáng tin cậy: Các trang web xếp hạng cao hơn trong kết quả tìm kiếm thường được người dùng coi là đáng tin cậy và uy tín hơn. Kết quả SEO tốt có thể giúp cải thiện danh tiếng của trang web cũng như của thương hiệu.
- Tiếp thị hiệu quả về chi phí: SEO là một chiến lược tiếp thị hiệu quả về chi phí so với quảng cáo trả tiền. Sau khi trang web của bạn xếp hạng cao trong kết quả tìm kiếm, bạn có thể tận hưởng luồng lưu lượng truy cập không phải trả tiền liên tục mà không phải chịu thêm chi phí.
- Lợi thế cạnh tranh: Bằng cách tối ưu hóa một trang web cho các công cụ tìm kiếm, nó sẽ có được lợi thế cạnh tranh so với các đối thủ có chiến lược SEO kém hiệu quả hơn.
Hiệu suất web và SEO rất quan trọng để cung cấp trải nghiệm người dùng tích cực, tăng khả năng hiển thị của trang web, thúc đẩy lưu lượng truy cập không phải trả tiền và cuối cùng là cải thiện thành công chung của trang web. Bằng cách tập trung vào những khía cạnh này, bạn có thể tạo nền tảng vững chắc cho sự phát triển và thành công lâu dài của trang web.
Hiệu suất website
1. Tốc độ tải trang
- Tối ưu hóa hình ảnh bằng cách nén chúng, sử dụng hình ảnh đáp ứng cho các kích thước màn hình khác nhau và triển khai tải từng phần để trì hoãn việc tải hình ảnh ngoài màn hình cho đến khi chúng được sử dụng.
- Thu nhỏ và nén các tệp CSS, JavaScript và HTML để giảm kích thước và cải thiện thời gian tải.
- Sử dụng Mạng phân phối nội dung (CDN) để phân phối nội dung tĩnh trên mạng máy chủ, giảm độ trễ và cải thiện thời gian tải cho người dùng trên khắp thế giới.
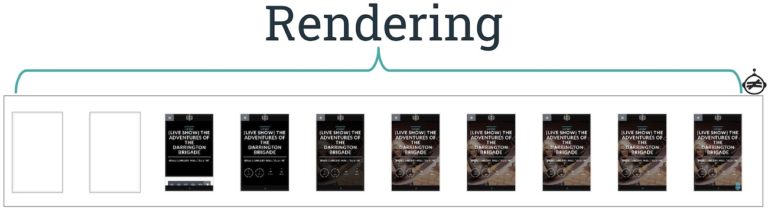
2. Hiệu suất kết xuất (Rendering performance)

- Tối ưu hóa tốc độ tải trang bằng cách giảm thiểu số lượng tài nguyên bắt buộc tải và ưu tiên tải nội dung trong màn hình đầu tiên. Điều này giúp đảm bảo rằng người dùng xem nội dung nhanh hơn.
- Sử dụng các bộ chọn CSS hiệu quả để giảm thiểu công việc của trình duyệt trong quá trình kết xuất và tránh xáo trộn bố cục bằng cách cập nhật DOM (Document Object Model) theo đợt và giảm thiểu các lần chỉnh lại bắt buộc.
- Tối ưu hóa việc thực thi JavaScript bằng cách trì hoãn hoặc tải không đồng bộ các tập lệnh không quan trọng.
3. Khả năng đáp ứng trang web trên các thiết bị
- Thiết kế trang web cho nhiều kích thước màn hình và thiết bị khác nhau để đảm bảo trải nghiệm người dùng nhất quán và thú vị trong các ngữ cảnh khác nhau.
- Thực hiện các kỹ thuật thiết kế đáp ứng, chẳng hạn như hình ảnh linh hoạt, CSS Flexbox và Bố cục lưới để tạo bố cục có thể thích ứng điều chỉnh theo các kích thước và hướng màn hình khác nhau.
Mặc dù JavaScript có thể được sử dụng cho một số khía cạnh nhất định của thiết kế đáp ứng, nhưng nhìn chung, tôi khuyên bạn nên ưu tiên CSS để kiểm soát bố cục và cách trình bày trực quan của trang ở các kích thước khung nhìn khác nhau. Các giải pháp dựa trên CSS thường hoạt động tốt hơn, yêu cầu ít mã hơn, giúp tách biệt mối quan tâm giữa giao diện và chức năng.
Lý tưởng nhất là JavaScript nên được sử dụng để tương tác và nâng cao trải nghiệm người dùng, không phải để quản lý thay đổi bố cục giao diện. Trong một số trường hợp phức tạp, JavaScript có thể được yêu cầu để đạt được các hành vi phản hồi nâng cao mà CSS không thể tự xử lý. Trong những trường hợp này, cần thận trọng để đảm bảo hiệu suất và khả năng truy cập không bị ảnh hưởng tiêu cực.
SEO (Tối ưu hóa công cụ tìm kiếm)
1. SEO trên trang (SEO Onpage)
Sử dụng các thẻ tiêu đề ngắn gọn và mô tả để thể hiện chính xác nội dung của từng trang, giúp các công cụ tìm kiếm hiểu được mục đích và mức độ liên quan của nó.
Tối ưu hóa thẻ meta cho cả người dùng và công cụ tìm kiếm:
- Viết các thẻ mô tả độc đáo (title, description) để cung cấp cho người dùng bản xem trước nội dung trang, cải thiện tỷ lệ nhấp từ kết quả tìm kiếm.
- Sử dụng thẻ ngôn ngữ (meta lang) để chỉ định ngôn ngữ của nội dung trang web, để công cụ tìm kiếm hiểu rõ hơn và tăng khả năng truy cập.
- Triển khai các thẻ Open Graph để nâng cao cách các trang xuất hiện trong các lượt chia sẻ trên mạng xã hội, cung cấp các đoạn mã phong phú hơn để thu hút nhiều tương tác hơn.
- Sử dụng thẻ meta robots để hướng dẫn các công cụ tìm kiếm phải làm gì với các trang của trang web. Chẳng hạn, bạn có thể hướng dẫn họ không lập chỉ mục một trang hoặc không theo dõi bất kỳ liên kết nào trên trang.
- Hãy nhớ rằng, mỗi thẻ meta phục vụ một mục đích riêng biệt, vì vậy hãy đảm bảo rằng chúng được sử dụng phù hợp và có liên quan đến nội dung của trang.
Sử dụng các thẻ tiêu đề (H1, H2, H3) một cách hiệu quả để cấu trúc nội dung và cung cấp thứ bậc, giúp các công cụ tìm kiếm hiểu được tầm quan trọng của nội dung dễ dàng hơn.
Tối ưu hóa cấu trúc URL bằng cách làm cho chúng dễ đọc và ngắn gọn, giúp cả người dùng và công cụ tìm kiếm hiểu nội dung của trang.
2. Tối ưu hóa nội dung
Viết nội dung chất lượng cao, độc đáo và hấp dẫn để đáp ứng ý định của người dùng và tăng khả năng xếp hạng cao hơn trong kết quả tìm kiếm.
Sử dụng nhắm mục tiêu theo từ khóa và ý định tìm kiếm thích hợp bằng cách bao gồm các từ khóa có liên quan một cách tự nhiên trong nội dung và tránh nhồi nhét từ khóa.
Tối ưu hóa hình ảnh bằng cách sử dụng thẻ văn bản thay thế mô tả (thẻ alt), tên tệp có liên quan và nén hình ảnh để giảm kích thước tệp, cải thiện thời gian tải trang.
3. SEO kỹ thuật
Cải thiện tốc độ trang web bằng cách tối ưu hóa thời gian tải trang, vì các trang tải nhanh hơn có nhiều khả năng xếp hạng cao hơn trong kết quả tìm kiếm.
Triển khai dữ liệu có cấu trúc (đánh dấu lược đồ) bằng JSON-LD để cung cấp ngữ cảnh bổ sung cho công cụ tìm kiếm, có khả năng cải thiện giao diện kết quả tìm kiếm và tỷ lệ nhấp. Dưới đây là một số tài nguyên để tìm hiểu sâu hơn:
- Hiểu cách cấu trúc dữ liệu ở định dạng JSON-LD. Bạn có thể sử dụng các lược đồ như NewsArticle, LiveBlogPosting, v.v. tùy thuộc vào nội dung (đây là một ví dụ ). Kiểm tra trang web JSON-LD và hướng dẫn của Google để tìm hiểu thêm.
- Luôn xác thực tính chính xác của các đánh dấu lược đồ. Sử dụng các công cụ như Công cụ kiểm tra dữ liệu có cấu trúc của Google hoặc Trình xác thực lược đồ để đảm bảo JSON-LD không có lỗi và đạt tiêu chuẩn.
- Hãy nhớ rằng, đánh dấu lược đồ có cấu trúc tốt có thể nâng cao khả năng hiển thị trong kết quả của công cụ tìm kiếm, cải thiện tỷ lệ nhấp và giúp công cụ tìm kiếm hiểu rõ hơn về nội dung trang.
Đảm bảo khả năng thu thập thông tin và khả năng lập chỉ mục bằng cách định cấu hình đúng robots.txt và tạo sơ đồ trang web XML (sitemap), giúp các công cụ tìm kiếm khám phá và lập chỉ mục nội dung của trang web.
Sử dụng các thẻ canonical để tránh các vấn đề nội dung trùng lặp và thông báo cho các công cụ tìm kiếm phiên bản nào của trang sẽ được coi là bản gốc.
Triển khai HTTPS và bảo mật trang web để bảo vệ dữ liệu người dùng và cải thiện lòng tin với cả người dùng và công cụ tìm kiếm.
4. SEO ngoài trang (SEO Offpage)
Xây dựng các liên kết ngược có liên quan và chất lượng cao từ các trang web có thẩm quyền, vì chúng đóng vai trò là tín hiệu về uy tín và độ tin cậy của trang web.
Sử dụng phương tiện truyền thông xã hội để quảng bá nội dung, mở rộng phạm vi tiếp cận của nội dung và có khả năng thu hút nhiều liên kết ngược và lưu lượng truy cập không phải trả tiền.
Xem xét đăng bài của khách (guest post), xây dựng mối quan hệ với các trang web và người có ảnh hưởng khác giúp tăng khả năng hiển thị và tăng độ uy tín của trang web.
Giám sát và báo cáo
Sử dụng các công cụ giám sát hiệu suất web
Sử dụng các công cụ như Lighthouse, WebPageTest, và PageSpeed Insights để phân tích hiệu suất của trang web. Những công cụ này cung cấp thông tin chi tiết về các khía cạnh khác nhau của hiệu suất, bao gồm tốc độ tải, kết xuất và khả năng phản hồi. Các công cụ cũng đưa ra các đề xuất cải tiến, giúp dễ dàng xác định các khu vực cần tối ưu hóa.
Lighthouse
Một công cụ nguồn mở của Google kiểm tra các trang web về hiệu suất, khả năng truy cập, ứng dụng web tiến bộ, SEO, v.v. Có thể chạy Lighthouse trong Chrome DevTools, từ dòng lệnh…
WebPageTest
Công cụ hiệu suất web miễn phí cho phép bạn chạy thử nghiệm từ nhiều vị trí và trình duyệt, cung cấp thông tin chi tiết về thời gian tải, hiển thị và các chỉ số hiệu suất khác.
Pagespeed Insights
Pagespeed Insights là một công cụ do Google phát triển, công cụ này được nhiều webmaster lựa chọn nhằm tối ưu hiệu suất của website. Pagespeed Insights đánh giá chất lượng của trang web bằng các điểm số cụ thể dựa trên những tiêu chí đánh giá của Google.
Catchpoint (RUM)
Các công cụ Giám sát người dùng thực như Catchpoint giúp theo dõi các tương tác của người dùng thực với trang web, cung cấp cho bạn bức tranh chính xác về trải nghiệm thực tế của người dùng trên các thiết bị và điều kiện mạng khác nhau. Mặc dù các thử nghiệm tổng hợp rất hữu ích để mô phỏng các tình huống hoặc thiết bị cụ thể, nhưng dữ liệu RUM cung cấp thông tin chuyên sâu trong thế giới thực có thể cung cấp thông tin cho các nỗ lực tối ưu hóa.
Theo dõi các xu hướng của Core Web Vitals (CWV)
Cộng tác với nhóm phân tích để yêu cầu báo cáo nêu bật các cải tiến của CWV trong một khoảng thời gian cụ thể hoặc xác minh xu hướng trực tiếp trong Trang tổng quan CWV của Google Analytics, cho phép lọc theo loại trang, phạm vi ngày, thiết bị di động so với máy tính để bàn, v.v. Xác minh xu hướng trong bảng điều khiển Catchpoint RUM Web Vitals trong cùng khoảng thời gian.
Mặc dù các thử nghiệm tổng hợp, chẳng hạn như tiện ích Lighthouse hoặc Chrome, có thể cung cấp phản hồi tức thì hữu ích, nhưng chúng không đủ để xác nhận tác động trên quy mô lớn. Do đó, hãy đảm bảo sử dụng kết hợp các tài nguyên này để thu thập thông tin chi tiết toàn diện về hiệu suất của trang web theo thời gian.
Thiết lập báo cáo và theo dõi SEO
Triển khai các công cụ như Google Search Console và Google Analytics để theo dõi và báo cáo về hiệu suất SEO của trang web. Những công cụ này cung cấp thông tin chuyên sâu về lưu lượng truy cập không phải trả tiền, truy vấn tìm kiếm, tỷ lệ nhấp và các dữ liệu có giá trị khác liên quan đến SEO.
Google Search Console
Một dịch vụ miễn phí do Google cung cấp giúp bạn theo dõi, duy trì và khắc phục sự cố về sự hiện diện của trang web trong kết quả của Google Tìm kiếm. Nó cung cấp thông tin về trạng thái lập chỉ mục, truy vấn tìm kiếm và bất kỳ vấn đề nào có thể ảnh hưởng đến khả năng hiển thị của trang web.
Google Analytics
Dịch vụ phân tích trang web toàn diện cung cấp thông tin chi tiết về lưu lượng truy cập trang web, hành vi của người dùng và các chỉ số hiệu suất khác. Với Google Analytics, bạn có thể theo dõi lưu lượng truy cập không phải trả tiền, mức độ tương tác của người dùng và hiệu quả của các nỗ lực SEO.
Tài nguyên
Hiệu suất web
- Tài liệu nguyên tắc cơ bản về web của Google: Hiệu suất – https://developers.google.com/web/fundamentals/performance
- Mozilla: Hiệu suất – https://developer.mozilla.org/en-US/docs/Web/Performance
- Web.dev: Thời gian tải nhanh – https://web.dev/fast/
- Pagespeed Insights – https://developers.google.com/speed/pagespeed/insights/
- Mạng trình duyệt hiệu suất cao – https://hpbn.co/
SEO
- Trung tâm Google Tìm kiếm: Hướng dẫn dành cho người mới bắt đầu về SEO – https://developers.google.com/search/docs/beginner/seo-starter-guide
- Moz: Hướng dẫn SEO cho người mới bắt đầu – https://moz.com/beginners-guide-to-seo
- Yoast SEO: Hướng dẫn SEO cho người mới bắt đầu – https://yoast.com/beginners-guide-seo/
- Backlinko: SEO năm nay – https://backlinko.com/seo-this-year
- Ahrefs: Khái niệm cơ bản về SEO – https://ahrefs.com/blog/seo-basics/
Tài liệu chung
- Web.dev: Đo lường và Tối ưu hóa – https://web.dev/measure/
- Lighthouse của Google – https://developers.google.com/web/tools/lighthouse
- Google Search Console – https://search.google.com/search-console/about
- Google Analytics – https://analytics.google.com/
- Nhóm làm việc về hiệu suất web của W3C – https://www.w3.org/webperf/
Bài viết có tham khảo thông tin từ Washingtonpost và Searchengineland



Để lại bình luận